Navigation Redesign
Bench Accounting
2023
Bench needed to shift its business model from a service-based approach to a self-serve model to improve profitability. This transition required clients to change how they interacted with the product. The redesign aimed to facilitate these changes with minimal disruption to the overall user experience while achieving the company’s business goals.
Role
Product Designer
Team
1 PM 3 FE Developers
Services
IA Archetypes User Research Responsive Web Design
Impact
Core pages visit
↑ 14.4%
Self-serve tasks completion rate
↑ 12%
Context
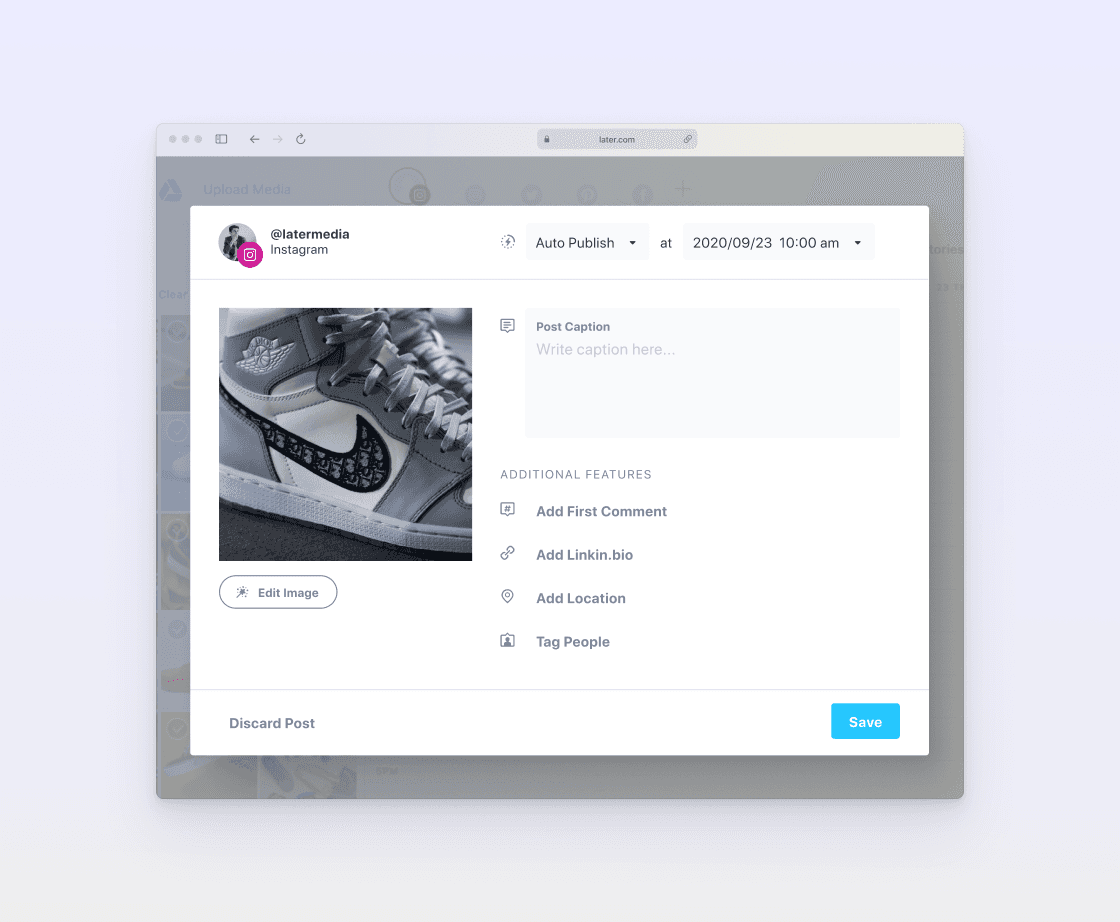
Bench offers a unique bookkeeping service with one-on-one support from dedicated bookkeepers, unlike DIY platforms like QuickBooks. This personal interaction is central to the experience, with communication prioritized by making the Messages feed the default landing page.
This setup has led to a usage pattern where users primarily log in to communicate with their bookkeeper, often overlooking valuable self-serve features like real-time data analytics. To address this, the strategy is to elevate the visibility of these high-value features, encouraging users to engage more broadly with the platform. This shift supports Bench’s transition to a self-serve model, benefiting both the business and its users.
Messages is the default landing page, and this focused on human bookkeeping limits exploration of other high-value pages
The label “Accounting” misrepresents key financial insights, making it harder for users to move beyond the default page
Challenges
The primary challenge was managing changes in the in-app experience as the IA needed to accommodate the self-service model, leading to a new navigation structure. This required existing users to relearn how to use Bench, posing a significant UX risk. To mitigate this, I recommended early user testing to gather feedback and ease the transition.
Additionally, the FE team highlighted the need to update the design system codebase, which was heavily customized and outdated, complicating its use for this project. To address this, the design and FE teams reviewed several component libraries and selected the MUI component library, which best met the project requirements.
Process
I developed a hierarchy of self-serve needs based on the new business model outlined by the Senior Director of Product Management and prioritized these needs in the updated IA. Noticing that the existing user segment documentation was outdated, I created archetypes to capture the current expectations of our users when interacting with Bench. The goal was to gain a clear understanding of who our users are and how they use the service. To validate these archetypes, I collaborated with several bookkeepers, who have a deep understanding of our users’ behaviors and needs.
Archetypes mapped on two axes: confidence in Bench and involvement in bookkeeping
I started developing the new information architecture by utilizing the IA audit I completed during my onboarding to expedite the process. I collaborated with the design and engineering teams to review various IA options, ensuring they were technically feasible and aligned with our objectives. The key change was replacing the existing quick actions area with Messages and Notifications. To validate this change, I conducted user testing with a clickable prototype, involving four participants, and used their feedback to refine the experience.
Sample of the IA explorations
Using prototypes to test if users understand the updated quick actions area and menu labels
Features
User testing validated the decision to move Messages to the quick actions area, utilizing a drawer pattern that adapts well to mobile by taking over the entire page. This approach keeps communication accessible without being the default action, aligning with the primary business goal of the navigation redesign.
The notifications centre, a new feature, enhances the visibility of self-serve tasks by informing users of actions required beyond just interactions with bookkeepers. Like Messages, Notifications also use the drawer pattern for easy access.
The Overview page now serves as the default landing page, providing users immediate insights into their book status and financial data without additional navigation. High-value pages, such as income statements, are prominently placed in the main menu to ensure these key features are easily discoverable.
Left: The new default page includes bookkeeping status and important financial insights | Right: The drawer enables users to message their bookkeepers on any page
Left: Notifications centre is introduced to increase the visiblity of requested tasks | Right: High value page like Income Statement is now part of the menu for easy access
In the tablet view, the quick actions area remains persistently positioned in the top right corner
Left: Active menu | Right: Active Messages drawer
In the mobile view, active menu and the Messages drawer will be full screen
Learnings
Doing less wasn’t an option
The power of defaults
Using data to support design decisions